How to add SPFx webpart to full-width column
Along with the SharePoint communication sites, we also got updated site page with layouts that include full-width column, but not all custom webparts are fit for that full width layout section.
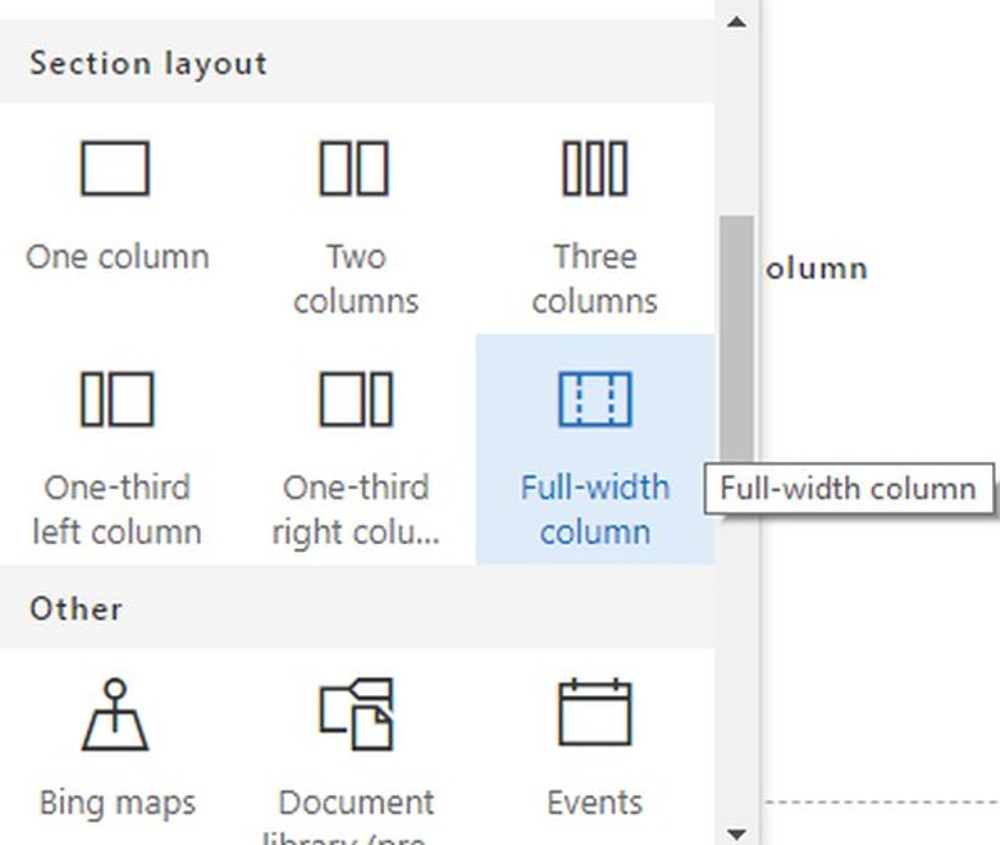
Site page full-width column layout
So if we create new modern site page, we can see under "section layout" few options including the Full-width column.

It is not yet presented in the local or online workbench provided for the developers to build their custom webpart, but we can still test it directly on the SharePoint page. When I attempted to add one of mine custom SPFx webparts there I ended with the screen below where is stated that only webparts that support full with would be listed.

Quick investigation on how to make a custom webpart available in the list of full-width webparts
Quick reverse engineering shows interesting stuff in the SharePoint JavaScript files on a site page.
As we can see it is a setting called "supportsFullBleed" in the webpart manifest so let's open the manifest.
The webpart schema is located at
node_modules/@microsoft/sp-module-interfaces/lib/manifestSchemas/jsonSchemas/client-side-web-part-manifest.schema.json
We can find the "supportsFullBleed" setting in there (You might need to update your sp @microsoft node modules to the latest if you do not see it):
Let's now add support for full-width column layout in a custom SPFx webpart
- Open the SPFx solution folder
- Navigate to src/webparts/<yourCustomSpfxWebpart>
- Open the webpart manifest YourCustomSpfxWebpart.manifest.json
- Add the "supportsFullBleed": true setting.
Example:
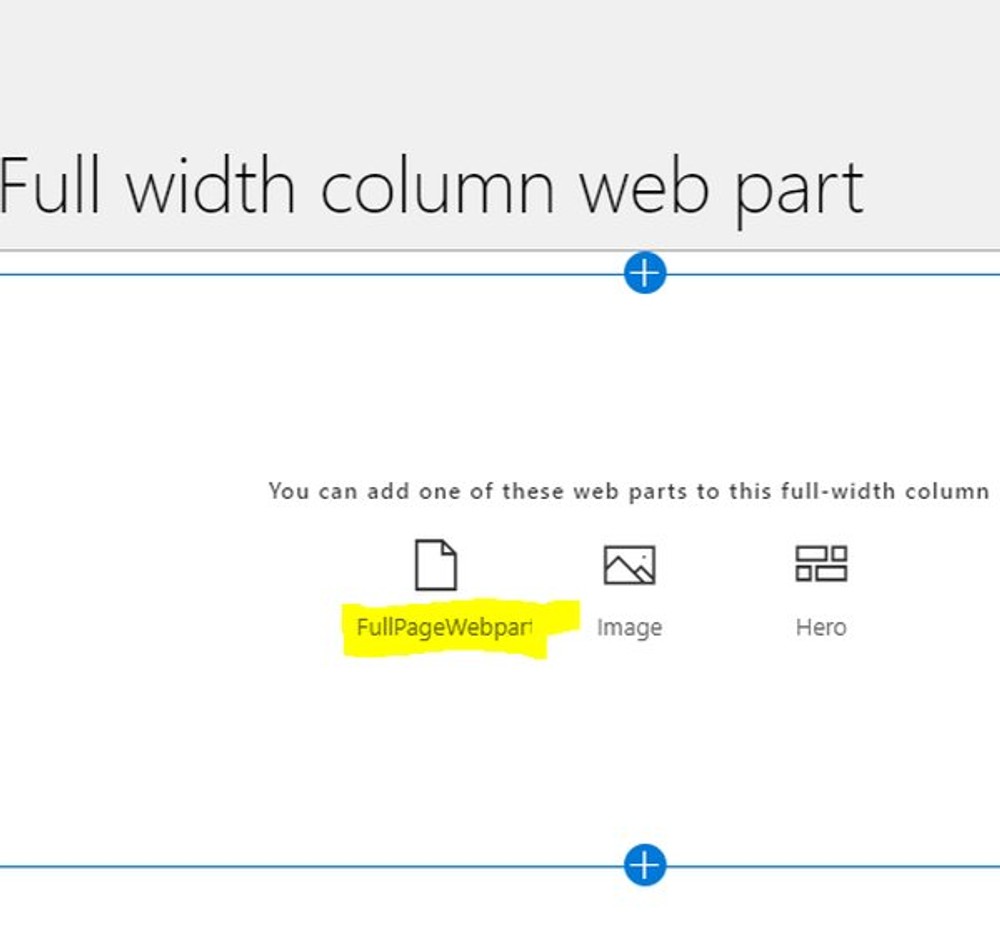
Package the solution, deploy to SharePoint online, make it available for your site. Create new modern page, add full-width column layout and the custom webpart should be there.

There is the final result.

Conclusion
We can now add full-width column SPFx webparts now and seems that Office 365 team cares about the developers more than ever before adding key features we need to deliver high quality products.
Sharing is caring
